由Microsoft开发并提供的Visual Studio Code(https://code.visualstudio.com/),是一款用来编辑计算机程序源代码的基本编程工具。它可以在Windows、Linux、以及Mac等操作系统被使用。作为一款免费且开源的应用,它既可以被个人所使用,也可以作为商业用途。下面,我将向您介绍开发人员在使用Visual Studio Code过程中,值得掌握的十项开发技巧。
命令面板(Command Palette)
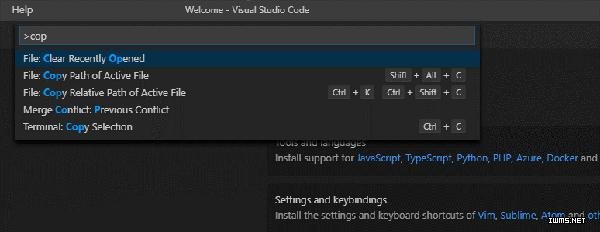
通过“命令面板”,您只需要键入某个关键字,而无需浏览具体菜单,即可访问到各种可用的命令。
您可以使用Ctrl + Shift + P的组合键,来打开命令面板。接着,您可以键入各种相关的关键字,并在下拉窗口中查找对应的命令列表。

命令面板
Zen模式
Zen模式是一种无干扰式(distraction-free)的视图。为了能够让您完全专注于代码,它去掉了原有窗体中所有额外的工具箱、以及工具栏。
您可以通过选择“视图” > “外观” > “Zen模式的切换”,来自由地进入和退出Zen模式。
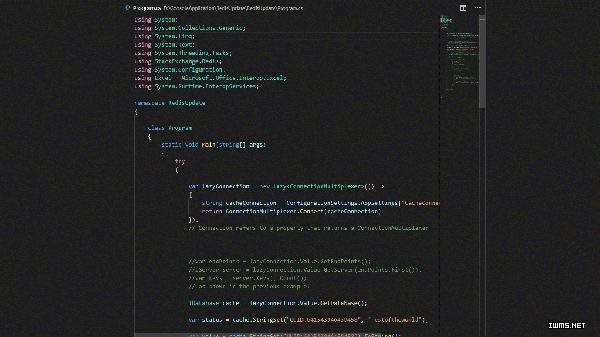
另外,您也可以在Zen模式下将代码设置为居中对齐,以展示出类似于文档编辑器的效果。具体操作是:选择“视图” > “外观” > “居中式布局的切换”。

Zen模式下的居中代码
拆分视图(Split View)
如果您擅长多任务处理的话,那么您可能需要同时处理同一项目的两个不同文件,或者需要查找两个文件之间的差异。此时,您最好采用拆分视图的模式。
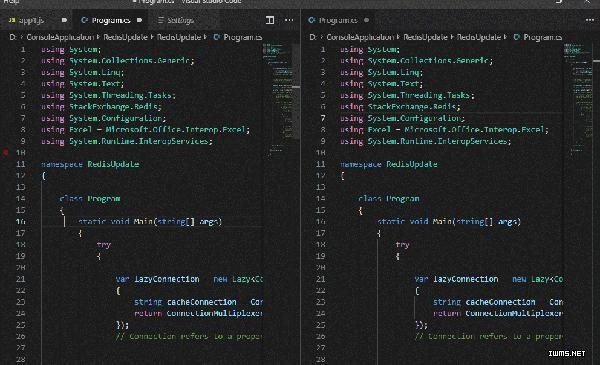
您可以根据自己的喜好,来自定义视图的拆分。您既可以将两个文件采用上下放置的方式,又可以左右平铺两个文件。
为了达到该效果,您可以选择“视图” > “编辑器布局” > “拆分”。

在拆分视图中比较文件
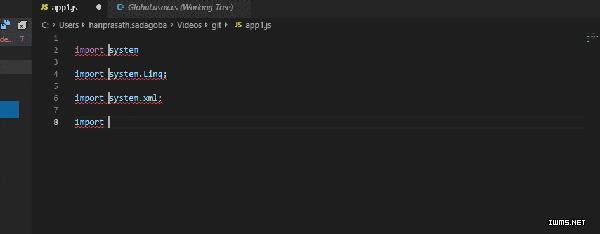
标签包裹(Tag wrapping)
Emmet(https://emmet.io/)可帮助您在减少手工键入的基础上,生成更多的程序代码。此类插件,不但能够为开发人员节省重复输入的时间,还能够提高他们的工作效率。
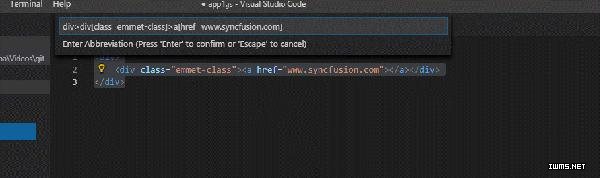
由于Emmet允许您从键入的缩写代码中获取相应的标签,因此您可以从如下的Emmet屏幕截图中,查看到所有预先支持的标签包裹列表。

使用Emmet包裹标签
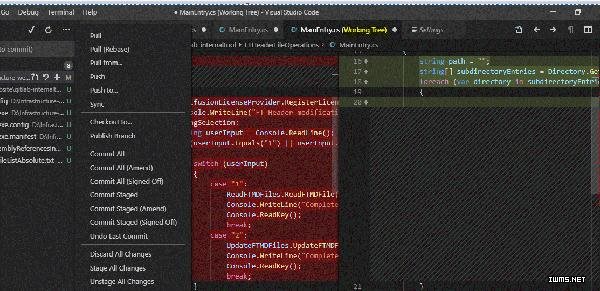
Git集成
Visual Studio Code能够与Git进行有效的集成。该集成能够方便您将任何针对代码的修改,及时地提交、拉出、以及推送到远程的Git存储库中。
在Visual Studio Code中,您可以打开一个属于Git存储库的文件。其对应的编辑器将显示出既有的工作副本、与远程存储库中当前文件之间的差异。不过,互联网连接是保障用户能够持续对Git存储库进行直接操作的基本要求。
您可以通过查看清单:https://education.github.com/git-cheat-sheet-education.pdf,来了解所有与Git相关的命令。

工作副本和代码库之间的代码差异
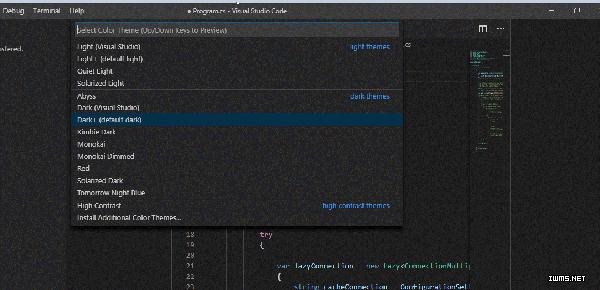
各种新的主题和插件
Visual Studio Code可以让您根据自己的喜好,将不同的主题应用到编辑器中,进而高亮地显示出文本的语法。您可以在Visual Studio Marketplace(https://marketplace.visualstudio.com/vscode/Themes)中找到各种完全免费的主题。

Visual Studio Code的主题列表
此外,Visual Studio Code也带有丰富的插件API,用户可以籍此创建属于自己的插件。下面是两种最为常见的插件:
- 设置同步 - Settings Sync(https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync):作为一种最为常见的设置插件,它允许您在不同设备上,以同步的方式安装Visual Studio Code。
- Docker(https://marketplace.visualstudio.com/items?itemName=PeterJausovec.vscode-docker):在使用Docker进行开发时,您可能需要运行复杂的Docker命令,并对其进行持续监视。通过安装此类Docker扩展,您可以获得诸如:生成Docker文件、Docker文件感知(IntelliSense)、以及监视其服务等,较为实用的Docker工具。
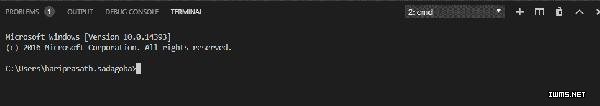
Visual Studio Code中的命令行
Visual Studio Code自带有集成的命令行终端。在Windows上,该终端以命令提示符的形式显示;而在Mac和Linux上,它则显示为Bash。无论是哪种方式,只要系统中已经加载了此类终端,您就可以直接在当前项目的工作目录中启动终端服务。而如果系统并未事先加载,则需要您从自己的主文件夹里启动终端服务。
命令行界面可以让您轻松地控制启动编辑器的方式。通过其给定的选项,您可以打开各种文件,安装各类扩展名,更改显示语言、以及对于不同的输出进行诊断。
另外,它还支持并提供多个单独的终端服务。您只需单击终端右上角的 + 号图标,便能生成更多的终端实例。当然,您也可以通过单击垃圾桶图标,以关闭当前的终端窗口。

Visual Studio Code中的命令行
同时编辑多行
如果只能对代码进行复制与粘贴,显然已经有些过时了。在Visual Studio Code中,您可以通过将光标移动到不同的位置,以实现对多行代码进行编辑。如果您想在不同的行中使用相同的代码,您可以按住 Alt 键,然后单击要键入或编辑代码的不同位置,以添加多个游标。有了这些游标,您便可以一次性添加或编辑各种代码,而不需要反复地在各处进行复制与粘贴代码的操作。

同时编辑多行
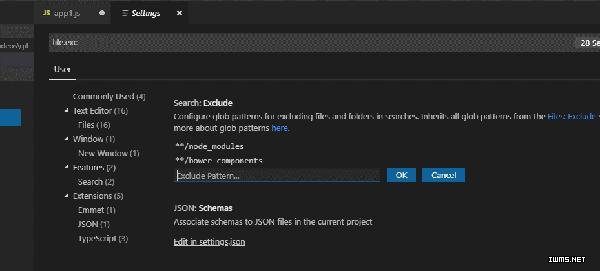
排除文件夹(Exclude Folders)
您可以使用“排除文件夹”选项,以删除node_modules之类不必要的模块。当然,您也可以通过此类方法,关闭那些不想在Visual Studio Code中被打开的文件夹。
具体操作方法是:点击“文件” > “首选项”,然后在搜索设置中搜索file.exclude。当然,您也可以在Visual Studio Code中自行添加那些不想打开的文件夹路径。

排除文件夹
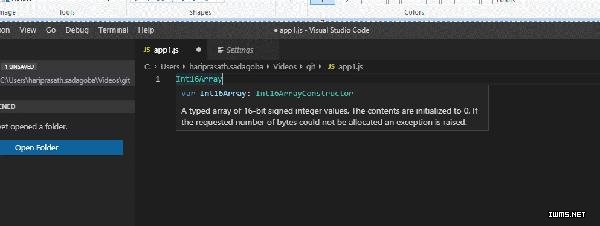
转到定义
在编程或编写脚本时,如果您碰到了无法识别的变量或方法,会怎么办呢?您可能需要花费几分钟的时间,去手动检索正确的文件,或是根据该变量或方法的名称,进行全局查找。
如今,Visual Studio Code将会直接帮您定位其对应的定义。您只需按住 Command键(如果是在Mac上)或 Ctrl键(如果是在Windows上),然后将鼠标指针悬停在该变量或方法上,那么系统弹出的悬窗就会自动显示该变量或方法所对应的位置,以及内联的定义。

在弹出的窗口中检查变量
结论
上面我们为您罗列了十项能够有效使用Visual Studio Code的新技巧。希望您能够在实际开发过程中,通过这些技巧来达到事半功倍的效果。


